Case Study: Sims Mobile
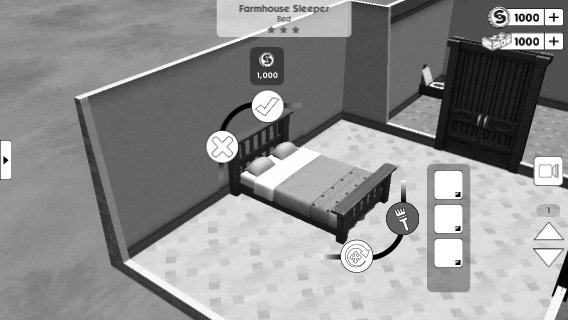
Sims Mobile is a life simulation game for Android and iOS devices. It features story elements and has a multiplayer component. Sims Mobile pared down the larger Sims series into an accessible, fun, easy to play game for moments on-the-go.
Opportunity: A team of great people had been working for 2 years and was in a rut
Solution: Initiated the use of low-fi WireFlows & rolling whiteboards to the team to foster low-risk ideation & cross-team discussion and build a culture of “what if…”
Low Risk Exploration: Low-Fi Wireflows of the User Journey
I pioneered the daily use of rolling whiteboards within the studio. They were placed by each feature pod for use throughout development. Cross functional teams would spontaneously gather & discuss progress, new ideas or information. This spontaneous, fast and collaborative method of working kept the team nimble. The whiteboards were photographed & added to digital specs for later reference.
Key Outcomes: This method of product development formed the foundation of the team’s workflow. Because of its success, I was given the opportunity to share method in UX & Design conferences across the company, to studios around the world. Several mobile studios adopted this form of team-centric collaborative design. Miro allows for a nearly identical process which I have utilized to great success with subsequent companies.
Example Feature Design using a rolling dry-erase board from our summer UX Design intern Melody Ting
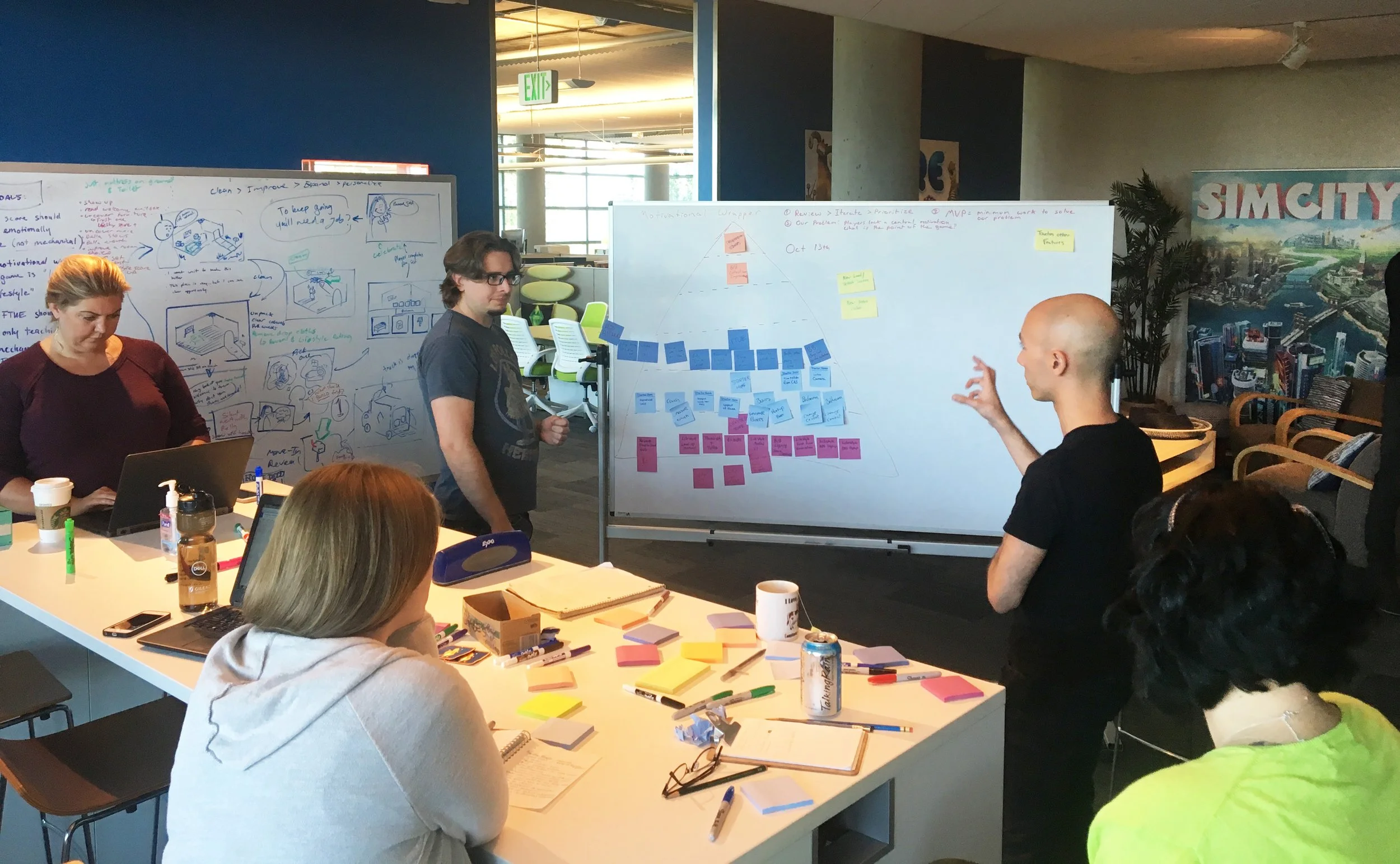
Feature Planning: Cross functional teams FTW
With the rolling whiteboards omnipresent, the Creative Director and UX Director for the team built upon the inital “low risk / low fidelity” mindset we were now using for feature designs to create a spint planning process that was similarly lightweight, group oriented, and persistently visible to the team over the current sprint.
It also had the benefit of being easily ingested into our digital tracker and as the cross-functional team was there for the planning discussion, team understanding and velocity increased dramatically sprint after sprint.
I’ts always exciting to see others take your idea, turn it sideways and make it so much bigger or better!
The creative director pioneering a new method of sprint planning using the omnipresent Whiteboard that the whole studio could see/walk by (Whiteboard with a Feature Design is in the background)

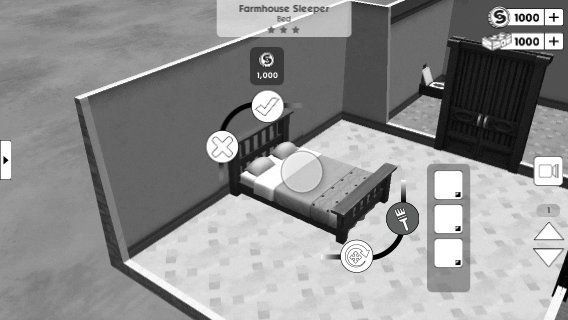
Deliver: High-Fidelity rapid prototypes (UX = UI + Time)
I created prototypes using Flinto to show how features flow from screen to screen and UI should appear/disappear when screens transition.
The prototypes surfaced opportunities to remove unnecessary UI elements and facilitated quick turnaround of updates to the wireframes and design documents that engineering & game design used to asses the feature during development.
Key Outcomes: Features could be built quickly and needed less revision in-engine. The features we sent to qualitative user testing produced more subtle and useful results & insights.
Measure & Learn: Hallway User Testing
Hallway user testing (sometimes called Kleenex Testing) involves asking people outside the team to use a prototype in a scripted manner in order to find any obvious mistakes in the design. The tests are informal and likely contain biases, but they surface problems that the team can then address and revise.
Opportunity: As the core loop went through revisions in soft-launch, player feedback showed a disconnect in expectations of what a “sims game should be
Solution: Built a list of brand keys by interviewing over a dozen members of the studio who had worked on at least 2 prior versions of the game & framed our games core loop in a simple wireframe prototype. Hallway user testing showed potential in this pivot which I shared with leadership in the context of meeting these pillars.
Key outcome: Team modified the core systems and progression mechanics of the game resulting in a full digit jump in NPS after release.
Sharing with others: 10 Steps for Holistic UX Design
Based on the strength of my design methods helping reshaping 2 separate project teams at EA, I was given the opportunity to share my steps for holistic product design with a larger audience.
I spoke internally at several EA conferences and UX summits. This lead to speaking at the inaugural UX Summit at GDC in 2017 about the value of context & team visibility in UX Design.
Personal Goal: By sharing my design process & learnings with other UX teams & individuals, the larger UX community benefits. I am always looking for opportunities to contribute to the evolution of our craft in whatever way I can.